One of the first things I like to do when making a game is to build the fundamental mechanics in first. In this case it will be the player’s character and the ability to move around the screen.
In order to keep the code clean, we will separate the character out into its own class.
Draw
We will start by adding the character to the game and drawing it in the form of a rectangle. To do this we need to give the Character class a ftObject representing a box. Then we will create a character in the game’s OnCreate method.
We also need to update the OnRender method to tell the engine to draw all of the objects
Now when you run the Main file you should get a black rectangle on a red background.
Pretty basic but that is what we are going for.
Movement
Now that we can see the player, let’s add some controls so they can move around the screen. We will put the handling of the controls in the Character class by giving it an Update method. This way we can keep the code clean. For now let’s use the arrow keys to move our player around.
Now all we need to do is call the character update method from our game’s OnUpdate method and we will have movement.
Run this and you should be able to move your little rectangle around with the arrow keys.
Boundaries
We don’t want the player to lose their character by it flying off the screen, so let’s prevent the player from being able to leave the viewable area.
We will do this by adding some additional checks in the Character class Update method.
Now when you run your code, you should be able to move the box around with the arrow keys but it should never leave the viewable area.
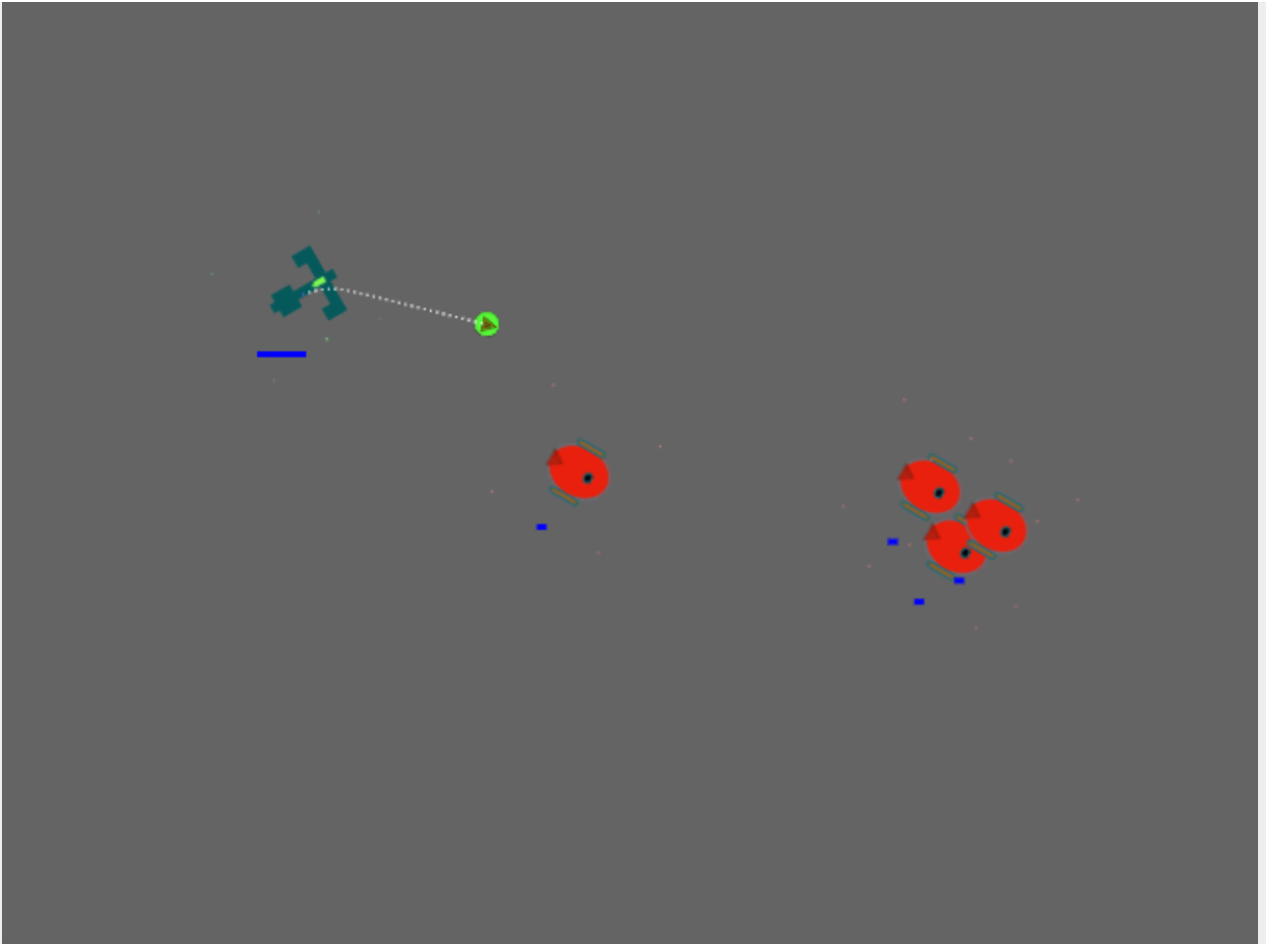
Our next steps will be to add enemies and the ability to shoot them.