This post is part of a series on beginning game creation with Monkey-X. You can find the previous article in the series here.
A Basic Game Loop
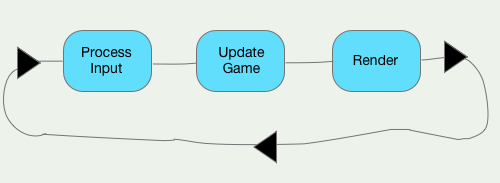
Most games follow a similar pattern of running through the game logic, drawing updated information to the display, then repeating until the game is over.
The special functions that we discussed in the last section handle this loop in Monkey-X, OnUpdate and OnRender. You can control how often they are called by setting the SetUpdateRate. Using SetUpdateRate(30) would update and draw your game 30 times per second. And SetUpdateRate(60) would update and draw your game 60 times per second or be 60 fps (frames per second).
** Note: the SetUpdateRate function does not guarantee that it will be able to run that fast. It all depends on the machine the game is running on, how complicated your game logic is, and how many things your are trying to draw to the screen each time.
Game States
For most games, what is run during the update section of the loop and what is displayed is controlled by state.
When the game is in the MENU state, we draw the menu and watch for player input for which state to move to next. When the game is in the PLAY state, we draw the player’s character and the map, and whatever else and listen for input to move the player around, check for collisions or perform other game actions.
This is what we will use to manage what goes on each time Monkey-X calls OnUpdate and OnRender.
So let’s get you started making your first game.
Tutorial Part 2
Tutorial Part 4