*Disclaimer: This tutorial is assuming that you have some basic knowledge of computers, programming and programming lingo. If you do, but something is still unclear, shoot me an email and I will be happy to help you out.
If you followed the instructions in the previous part of the tutorial you should have Monkey-X installed and be able to open up the default IDE that comes with it, TED. Which should look something like this.
Today, we are going to go through a few handy things to know about using TED and some of the basic structure of a Monkey-X game and the files associated with it.
Create a File
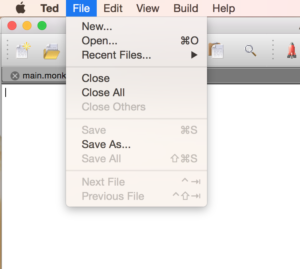
First thing we need to do is create a new file so we can start writing some code. We are going to create a file called main.monkey because it is going to hold our Main function. You can do create this file however you want, and to do it in TED you simply go to the “File” option on the menu and click “New”. You will want to put this file in a new folder by itself. We will use this as our project folder, I have called my folder “game_one”, and will use it in the following examples.
Open Your Folder As a Project
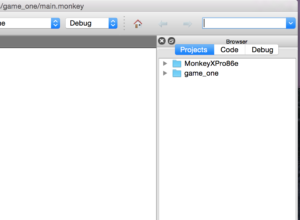
One of the handy things that TED allows you to do is open a Project view of the folder. This allows you to easily navigate and open files and folders as your game gets larger. You can do this by selecting the “Build” option from the main menu bar and clicking “Open Project”, then select the folder that you put your main.monkey file in.
When your games get more complex and you add multiple files, this view becomes very handy.
Mojo
The first thing we are going to do is add Mojo to the game. Mojo is an application framework provided with Monkey-X that gives you several useful tools for making games. It is specifically targeted at 2D games. Go ahead and add this to the top of your main.monkey file.
Import mojo
This will import all of Mojo’s components (graphic, audio, and app).
The Game
Now that we have mojo, we can create a class that is a Mojo app and will be what the rest of our game is built on. Lets do that now.
Import mojo
Class Game Extends App
End
Using Extends allows us to say that our Game is an App and it now has access to a lot of special functions and methods that Mojo gives us.
Quick note about the Monkey-X language. The End keyword is used to close Classes, Functions, Loops, Conditionals, and other code blocks. No need for ‘{ }’ everywhere in your code. Also lines do not use anything on the end to say they are done, so no ‘;’ are needed on the end of lines. There are a few other quirks about the language that it gets from Basic (from which it was derived) that we will discuss later.
Special Mojo Methods
The first special method that we will need to override that Mojo gives us is OnCreate. This method is called one time whenever you create a new instance of the Game class in your code. This is where you want to do things like load images and audio as well as set certain game values like screen width and height.
Import mojo
Class Game Extends App
Method OnCreate()
End
End
After OnCreate we have OnUpdate. The OnUpdate method is called a certain number of times per second (which you set in your OnCreate method). This is where your main game loop goes. This is where you will check for input and handle movement and changing game values. OnUpdate will only be called if you have set the update rate with a special method called SetUpdateRate. We call this in OnCreate and give it a number to tell it how many times per second to update. We will use 60 for now.
Import mojo
Class Game Extends App
Method OnCreate()
SetUpdateRate(60)
End
Method OnUpdate()
End
End
Next is OnRender. This is where all of your drawing code will go. If you want to display something to the player, it should happen in this method. Mojo tries to call it immediately after every OnUpdate so the update rate that you set also applies to how many times you draw to the screen.
Import mojo
Class Game Extends App
Method OnCreate()
SetUpdateRate(60)
End
Method OnUpdate()
End
Method OnRender()
End
End
Other Special Methods
There are several other special methods in Mojo (OnLoading, OnSuspend, OnResume, OnClose, OnBack) that we will discuss in a later step of the tutorial. For now it is just good to now about them. If you are curious about them now, you can go read about what they do in the Monkey-X Documentation.
Final Step
In order to have something that actually builds and runs (even though it only displays a blank screen) you will need to add a Main function creates a new instance of your Game class.
Import mojo
Class Game Extends App
Method OnCreate()
SetUpdateRate(60)
End
Method OnUpdate()
End
Method OnRender()
End
End
Function Main()
New Game()
End
Now if you build and run by hitting the little rocket ship with flames coming out the back (or by hitting the F5 key) TED should open your default web browser with an instance of the game running. Right now since we are not drawing anything in our OnRender function, it is just a blank screen. But it will soon get more interesting.
Tutorial Part 1
Tutorial Part 3